Visualise OpenAPI with Blockly
The hardest part was (as always!) getting started with an unfamiliar toolchain, knowing what to edit, how to serve the file, and if there was an extra step needed to see changes. The developer documentation for Blockly is very good, and I tried to follow their guidelines as much as I could. I ended up writing a messy web page that had a textarea that I could use to import/export what I’m working on, and writing it all to local browser storage – because every time I changed the toolbox, I lost the data structure I had just built!
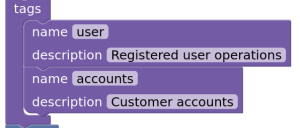
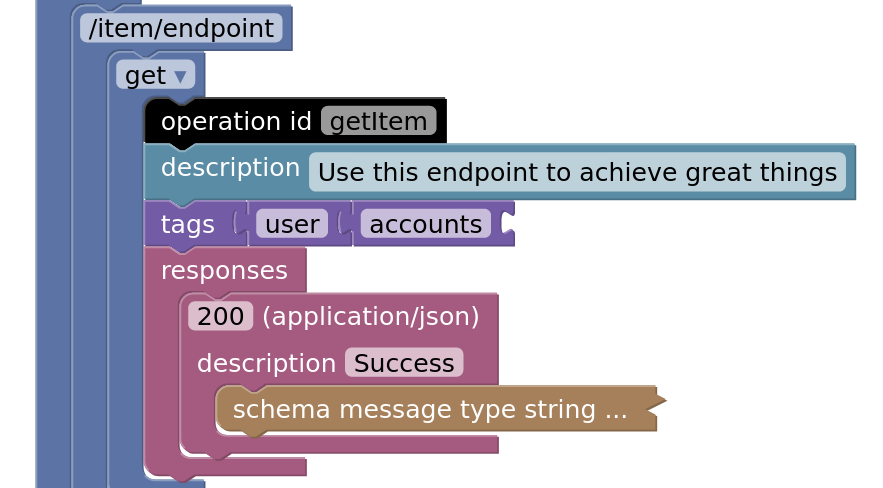
It’s not a complete library, but it did allow me to create the visuals I wanted for my talk “OpenAPI for Documentarians” at APItheDocs in Amsterdam, and I think it’s likely that I’ll expand and use this again. I got positive feedback from trusted audience members, and a few people told me they found it “approachable” – which is exactly what I was aiming for.
I’ve published the whole project on GitHub, and I’d be happy to have forks, contributions, suggestions or feedback on this. There are places where I think there’s probably better ways to represent some elements, for example. Also the idea of Blockly is that it’s a high level language that can then be compiled to something for the machines when the humans have finished with it. I’m not sure if it’s even possible to write the converters for it to output OpenAPI but that would be a really fun project if anyone is up for it :)
If you use it, I’d love to hear about it – drop me a comment!