Sniglet is a Font for Avoiding Font Loading Mistakes
To get around this, I test everything by switching the font to Sniglet from the League of Moveable Type. It’s … umistakable!
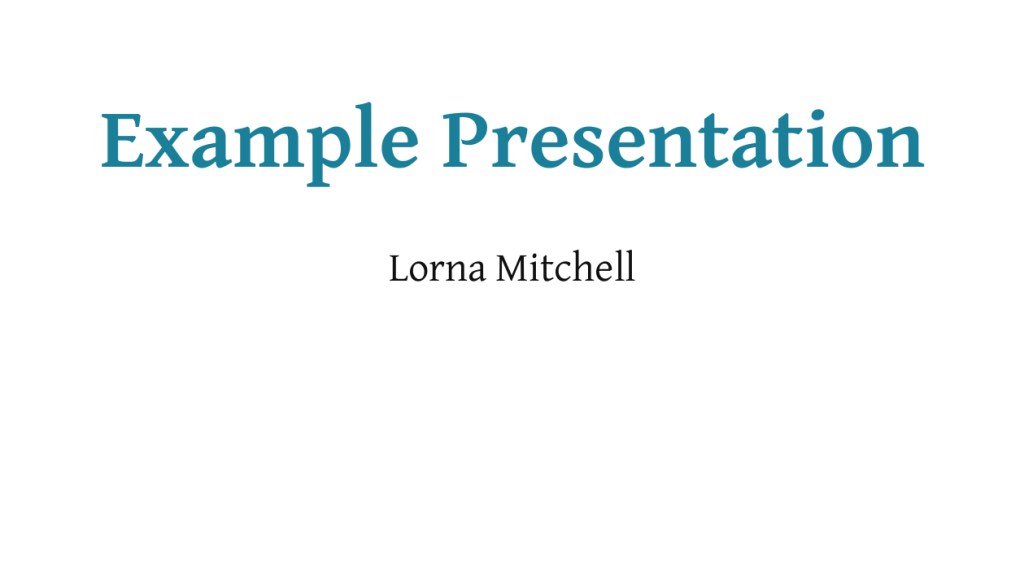
Take this simple presentation slide:

Maybe you can tell that this has correctly loaded my preferred font (Gentium, in case you’re interested) rather than fallen back to a Times New Roman or something. I am never really sure about it (or at this point I’m completely convinced that I don’t know what I’m doing, either way) so I test by loading a different font by the same mechanism: Sniglet.

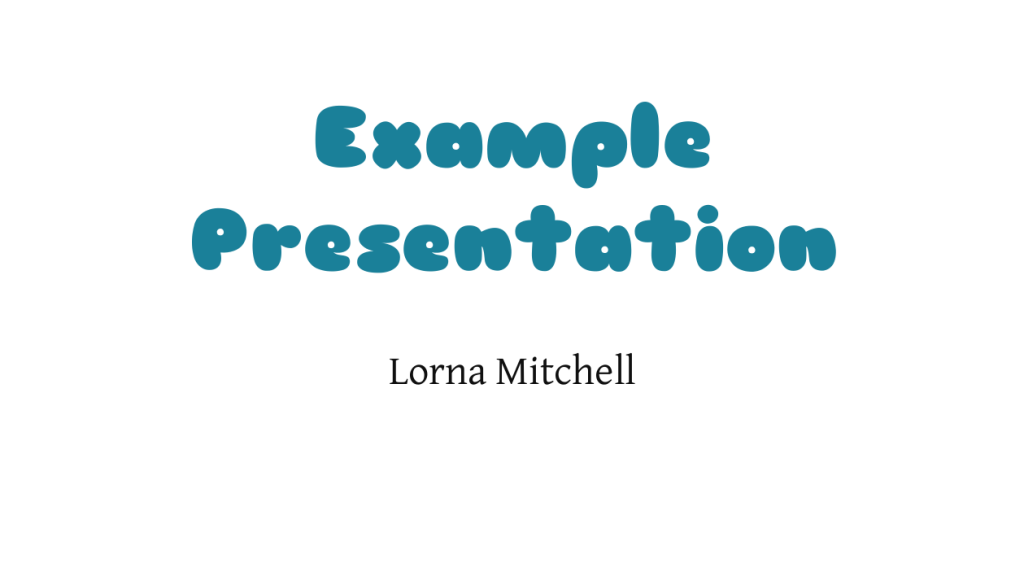
So NOW I can tell if the font has loaded because even I can tell Sniglet apart from a default/fallback font!! I also love it, it’s cute and fun, and makes me smile :) What top tips do you have for catching errors that you might otherwise overlook? I love little tricks like this so leave me a comment if you have something to share!
