Sphinx extensions for developer portals
Copy button for code
Short and sweet: The Sphinx Copybutton extension adds a cute and accessible copy button to all the code samples on your site. Especially for developer portals, it’s these touches that make the difference.
Use a single-file TOC (Table Of Contents)
The Sphinx External TOC extension allows you to configure a single navigation structure for an entire site. For a developer portal or docs site, where the content isn’t going to be reused in another context* , I have found this very manageable. It makes the navigation structure independent of the folder/file structure, and it’s all in one place so it makes it easy for contributors to know where to go to make the navigation bar change.
I now always use Sphinx this way, and plan always to do so, that’s why this one is top of the list!
* we do reuse content but mostly by including snippets into more than one page, or into external locations; whole pieces of structure aren’t reused which is when the toctree stuff is really awesome.
Configurable open graph metadata
Get your metadata and social previews in shape with Sphinx Open Graph extension. It is simple to set up and comes with well-documented configuration for how your site should be presented.
Sprinkle some design elements to support your best content
One thing I love about the docs-as-code approach is that there’s no messing about. You want to publish something, you write it, you publish it. You use headings, paragraphs, diagrams, tables, bullet points. However it can all end up looking a bit like a textbook if you’re not careful!
By adding a few pre-designed design elements and using them consistently across a site, this can be a nice way to add a touch of something friendlier to the user experience and Sphinx Design makes this pretty straightforward. It can be clunky to write the syntax for it all – but then if it was too easy, we’d overdose our users with accordions, grid layouts, and everything else. Remember: Content is King.
Show last updated date
The Sphinx GitStamp plugin that easily adds to the template the last time the source of the page was changed. This probably isn’t desirable on every site but for a developer portal for a very technical audience, this extra metadata is valuable to the reader. It’s also pretty valuable to the maintainers to know if things might be a bit stale.
The author, Jared Dillard, makes a bunch of excellent Sphinx things. The next extension on the list is also theirs, and they wrote an great blog post about customizing Sphinx.
Map your site
Having a site map is a boost for humans and robots alike. It can help SEO since the search engines can find their way around and understand your site structure easily. The Sphinx Sitemap extension extension creates this with minimum effort.
Endlessly maintainable diagrams with Mermaid
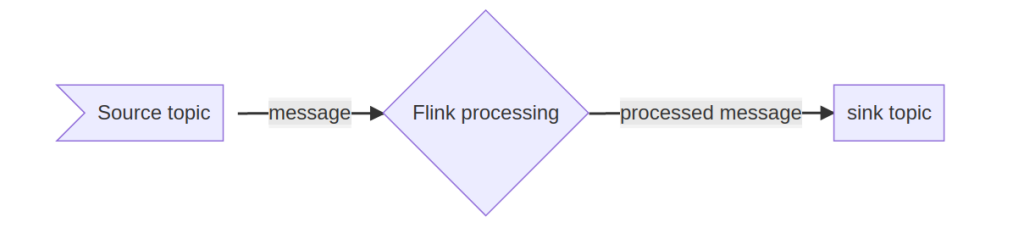
What’s better than diagrams in documentation? Text-based, maintainable, source-controlled diagrams of course! I’ve been a fan of MermaidJS for a long time, so of course I use Sphinx Mermaid in the documentation portals that I work on.
As a side benefit, we will be able to render the diagrams differently for dark and light themes. And as a user with some accessibility needs, I can also create the diagrams using any text editor and contribute in the same way as everyone else does.
404 pages, just in case
The Sphinx NotFound Page extension adds the 404 page generation that really should be in Sphinx by default. No fuss, just a polite, well-rendered page presented to a user who mistypes or invents a URL they wish existed, with customisable options including the template file to use.
Special mention: Furo Theme
Bending the rules since the final addition here isn’t an extension at all, it’s a theme. I’ve found Furo to be modern, robust, and clean. We’ve adapted and styled it but it gave lots of functionality (secondary navigation, dark theme) out of the box, and we know our users enjoy these features, so it’s getting a special mention in this post!
What would you add? I’d love to hear your recommendations for the magic sprinkles that make your developer portal experiences better!



Pingback: Publish to GitHub pages with Sphinx | LornaJane