- there is a gatekeeper that manages merging to here
- all developers have write access
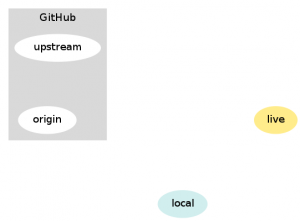
In this case, I’m working with the second option, so I’m pushing to the upstream repo. I’m also pushing to a live repository as well, so I thought I’d outline the commands I’m using. The setup here is the main github repo, and I have my own fork of that, which is cloned onto my laptop. I can push to both that main repo, which I’ll call “upstream” (because the github documentation does and it makes sense!) and another repo that I’ll call “live”. All in all it looks something like this: